#07【Adobe Character Animator】サイクルレイヤー の使い方
目次
素材の確認
まず、ダウンロードしたプロジェクトファイルが正常に動作するか確認してください。私の環境は Mac OS Catalina 10.15.4 です。Character Animatorは3.3 です。Windows版でも開けると思います。
- ダウンロードした07_cycle_layer練習用というフォルダーを開きます。
- 07_cycle_layer練習用.chprojをダブルクリックします。
- アプリケーションが立ち上がりましたら、左上のタブを”ストリーム” にします。
- 左下のタイムラインから、Amabie2トラックを選択します。
- カメラ等の接続が問題なければ、右上のカメラ映像に合わせてパペットが動きます。
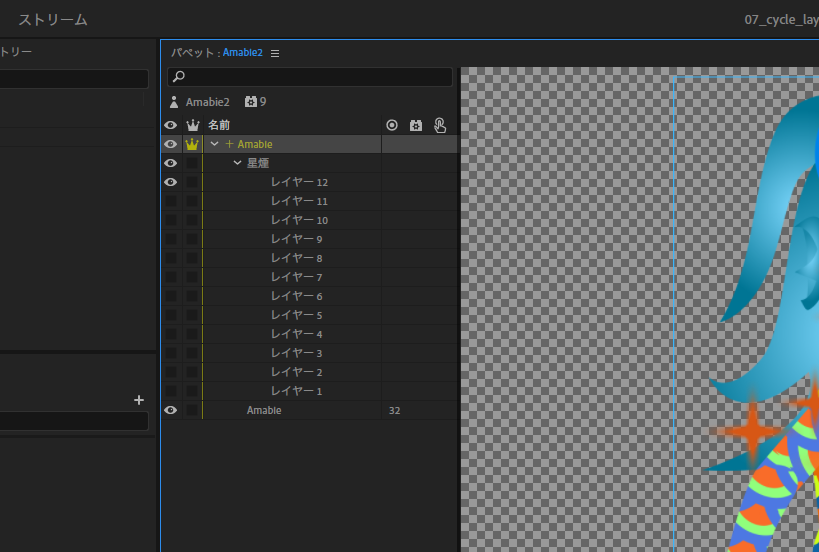
リグモードでPhotoshopファイルの構成を確認
リグモードでは、元になるPhotoshopやIllustrator を編集できます。サイクルレイヤーを行う準備として、徐々に変化するレイヤーを一つのフォルダーにまとめておきます。

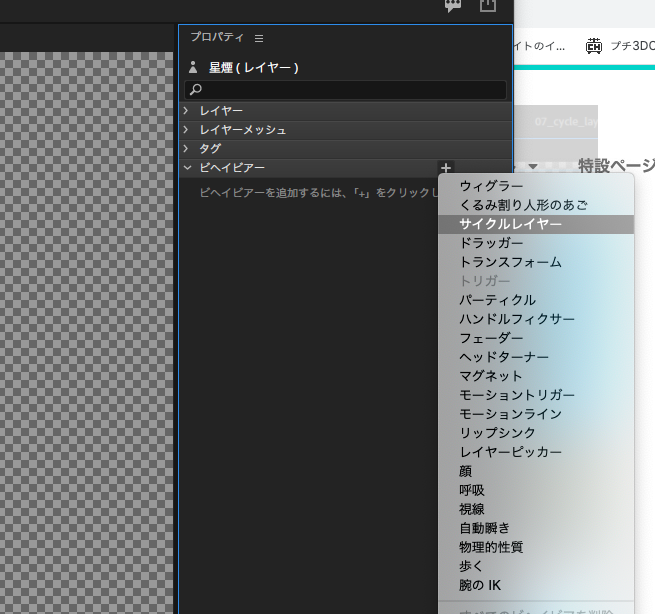
レイヤーにサイクルレイヤービヘイビアを追加します。
サイクルレイヤーにしたいレイヤーを選択し、右側のプロパティパネルのビヘイビアの+ ボタンを押しサイクルレイヤーを適用します。

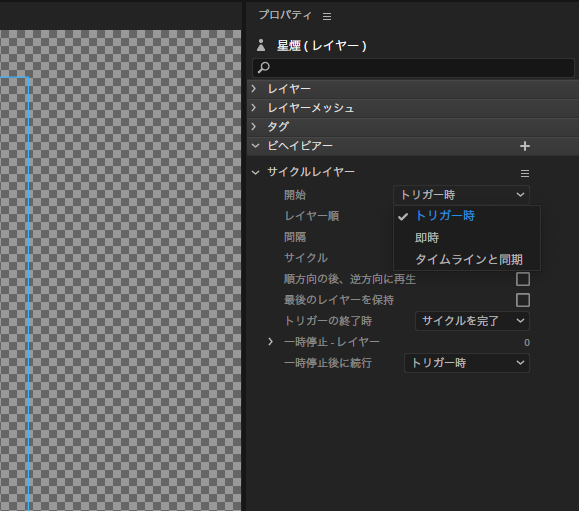
サイクルレイヤーの解説
開始:トリガー時/トリガーに登録しているとキーが押されたとき、サイクルレイヤーが発動します。
開始:即時/タイムラインに配置していれば、すぐにサイクルレイヤーを発動します。
開始:タイムラインと同期/私も勉強中でわかりません。
今回のサンプルでは”トリガー時”を選択し、キーを押すことで、サイクルレイヤーを発動させています。

パペットの出現との組み合わせてコントロール
上記の説明も含め、YouTube動画にて詳細を説明しています。そちらをご覧ください。
以上です、素材はご自由にお使いください。
2020年5月29日

